Flex是一種有利於html排版的一個布局,要使用flex布局的話必須把容器(div)的css裡面的display屬性設定為flex即可。
<!DOCTYPE html>
<html>
<head>
<style>
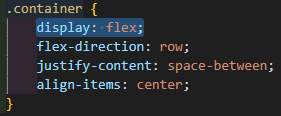
.container {
display: flex;
height: 500px;
flex-direction: row;
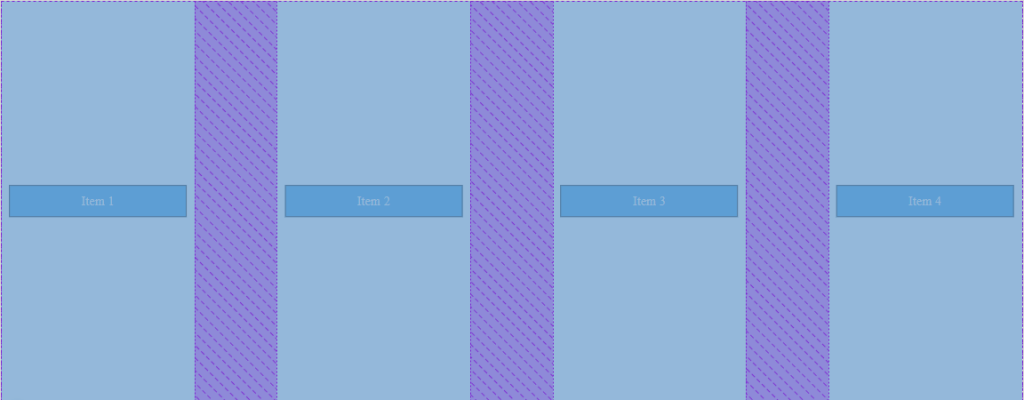
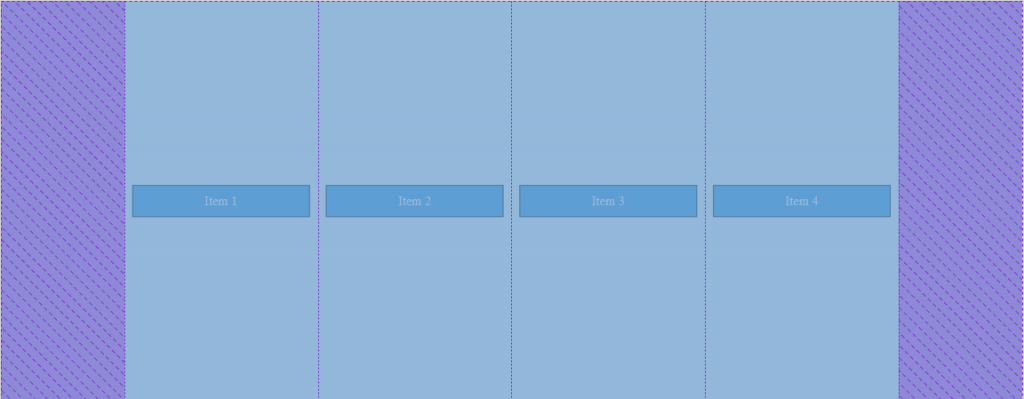
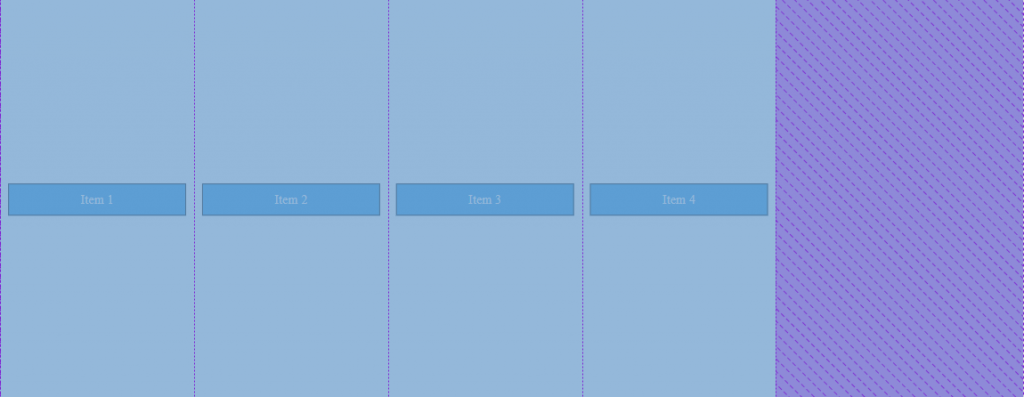
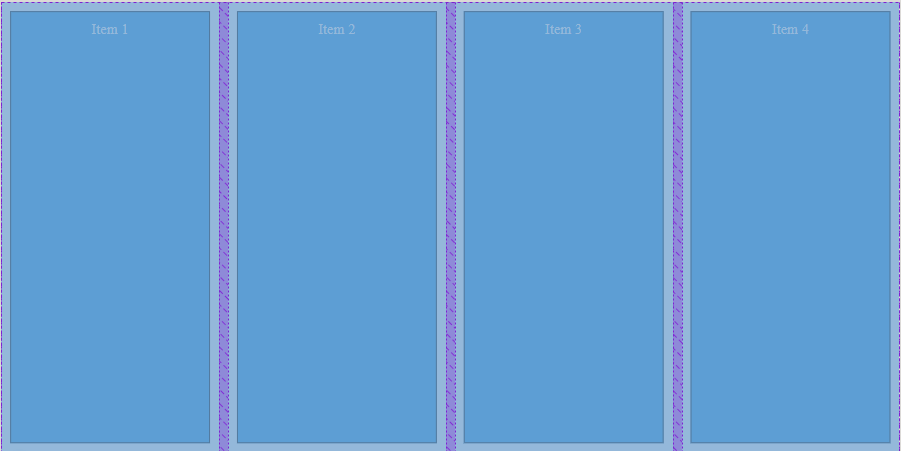
justify-content: space-between;/*space-between center left right*/
align-items: center; /* flex-end stretch center baseline*/
/* flex-wrap: wrap; */
}
.item {
padding: 10px;
margin: 10px;
width: 200px;
border: black 1px solid;
text-align: center;
background-color: #3498db;
color: #fff;
}
</style>
</head>
<body>
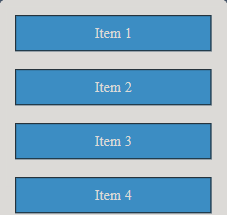
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>